07.06.2018 Contao Konferenz Salzburg
Advanced Web Typography
Jonas Hellwig
kulturbanause.de
@_kulturbanause
Jonas Hellwig
Front-End-Designer @_kulturbanause
Autor, Dozent
Was erwartet euch?
Grundlagen
Mehrsprachigkeit
Styling
Font Loading
Schriftvarianten + Open Type
Variable Fonts
RWD
Grundlagen
Makrotypografie
Schriftgröße
Zeilenabstand
Ausrichtung
Aufteilung
-> Layout, Wirkung der Gestaltung
Mikrotypografie
Wörter
Buchstaben
Abstände
-> Ästhetik
»Web Design is 95% Typography«Oliver Reichenstein
»The responsive web
will be 99.9% typography«James Young
Lesbarkeit
7 Deadly Web Design Sins
(by Kissmetrics)
#1 Fonts That Are Too Small
#3 Low Contrast Fonts
#4 Poor Line Height for Text
#5 Line Length That’s Too Long
Schriftgröße
Flietext: 16px und größer
Skalierungsfaktoren berücksichtigen
Design for diversity
Kontrast
Mindestens AA entsprechend WCAG
Zeilenabstand
Flietext: 150% und aufwärts
Mobile Friendly Test berücksichtigen
Zeilenlänge
45 - 75 Zeichen pro Zeile
0000000000 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nostrum deserunt, nesciunt doloribus facere voluptatem, quam consequuntur vero ratione quibusdam dicta eius facilis voluptatibus aliquam ex. Consectetur amet repellat temporibus necessitatibus!
Abstände
font-kerning, letter-spacing, word-spacing
Ich bin ein Blindtext.
Fremdsprachen
Horizontale Ausrichtung
text-align
Ich bin ein Blindtext.
Horizontale Laufrichtung
direction
Will you get by with your English in Germany?
هل ستستطيعون التعامل بشكل جيد باللغة الإنجليزية في ألمانيا?
ቋንቋ እንግሊዝኛ ኣብ ጀርመን ከንቀሳቕሰካ ይኽእልዶ?
Horizontale Laufrichtung
<html dir="rtl" lang="ar">
Vertikale Ausrichtung
writing-mode, text-orientation
Ich bin ein
Blindtext.
Zahlen ausrichten
text-combine-upright
政府インターネットテレビ:「徳光・木佐の知りたいニッポン!~日本の信用を築いて150年 パスポートの歴史と進化」(2016年10月14日掲載
Betonung
In diesem Satz wird ein Wort betont.
Anführungszeichen
<q>, <blockquote>, quotes:
In diesem Satz wurde ein Abschnitt
zitiert.
Das ist ein ein Zitat als Block.
Language Selector
:lang()
<p lang="de-DE">
Dieser Satz ist in Deutsch geschrieben.
This sentence is written in English.
Styling
Unterstreichungen
Dieser Text hat eine Unterlänge
Hinterlegungen
Dieser Text ist recht lang. Er läuft in zwei Zeilen.
Initialen
::first-letter, initial-letter, dropcap.js
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rerum ducimus libero sapiente voluptatibus excepturi quis ullam, repellat fugiat iste veritatis incidunt ipsum asperiores aliquam, perferendis in nihil maxime id nostrum.
CSS Font Rendering
Überblick: Font Loading
Dokument wird angefordert
Webfont unsichtbar -> FOIT
Fallback -> FOUT
Webfont geladen
FOIT & FOUT

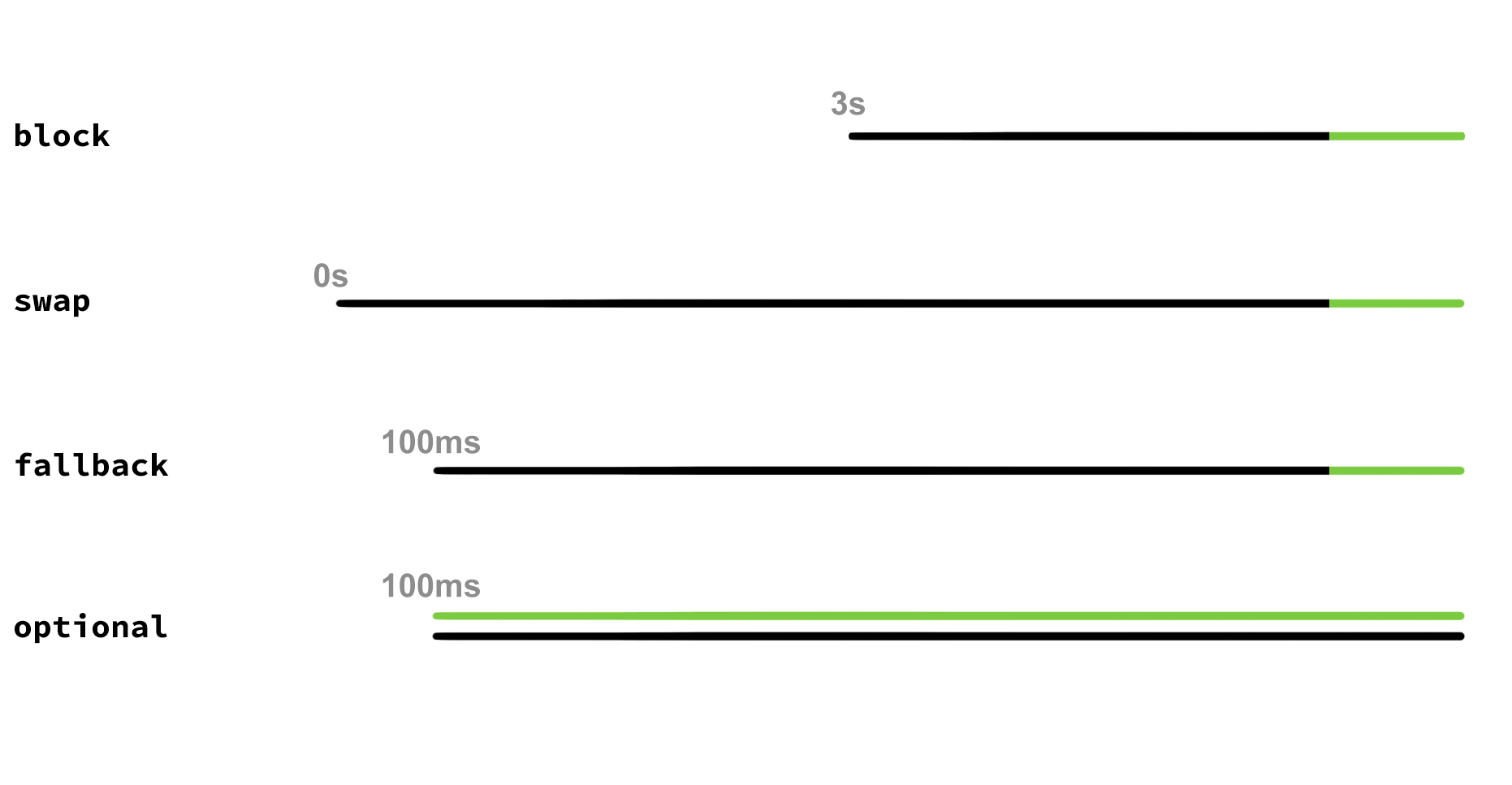
font-display
Spezifikation, Browser-Support
body {
font-display: auto;
}
font-display

Empfehlungen für font-display
font-display: optional; für Text
font-display: block; für Icons etc.
FOUT optimieren
body {
font-size-adjust: 0.62;
}
Revival der Systemschriften?
body {
font-family: -apple-system, BlinkMacSystemFont, “Segoe UI”, Roboto, Helvetica, Arial, sans-serif;
}
body {
font-family: system-ui;
}
Schriftvarianten
Groß- oder Kleinbuchstaben
text-transform
Dieser Text ist ein Blindtext.
Kapitälchen
font-variant bzw. font-variant-caps
Dieser Text ist ein Blindtext.
Ligaturen
font-variant bzw. font-variant-ligatures
Spezifikation
Hoch- und Tiefgestellt
font-variant bzw. font-variant-position
E=MC2
H2O
Brüche und Zahlen
font-variant bzw. font-variant-numeric
🧙 Harry fuhr auf Gleis 9 3/4 ab.
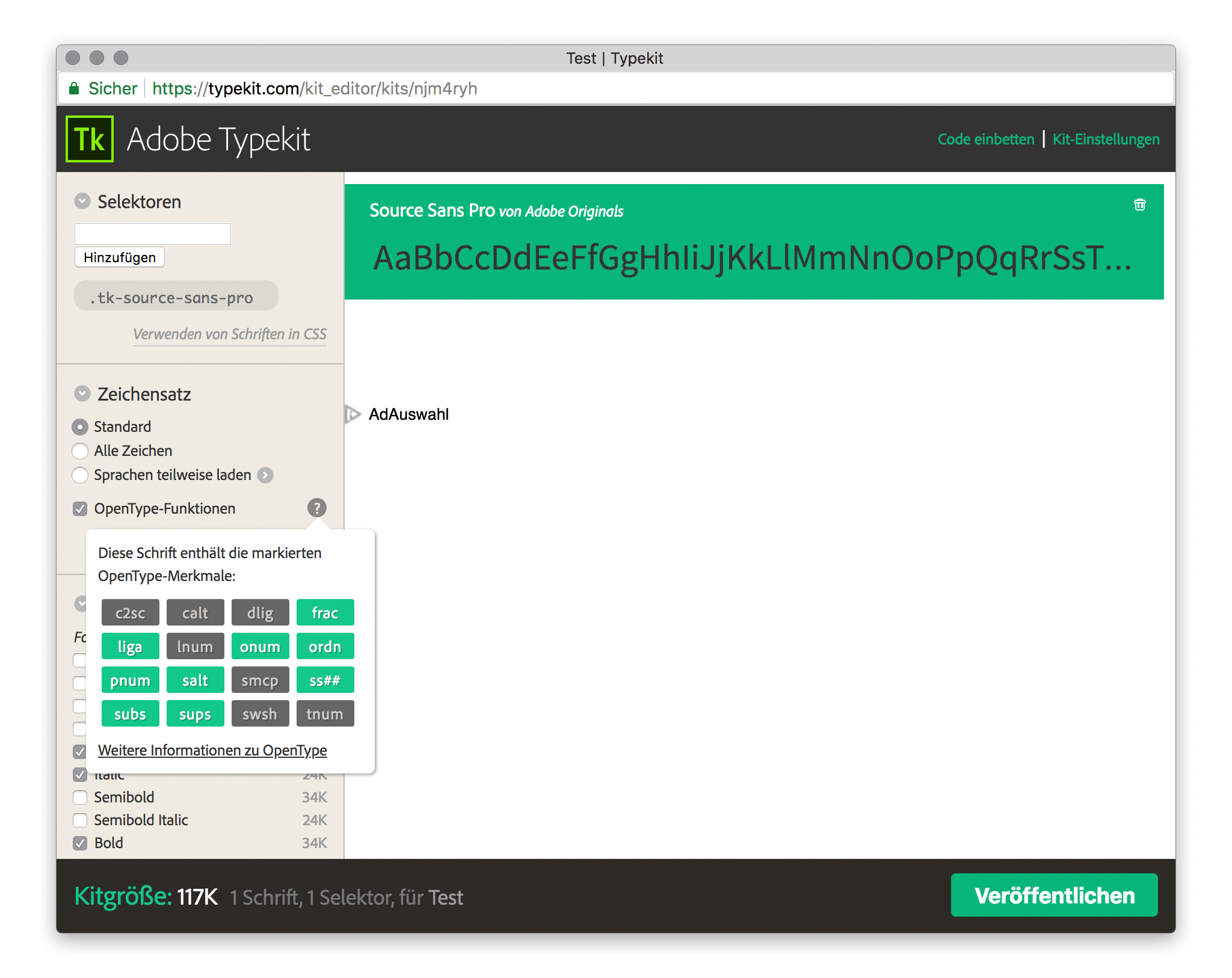
Open Type Features
Populäre Open Type Features
c2sc calt dlig frac liga lnum onum ordn pnum salt smcp ss## subs sups swsh tnum
Open Type Features in Typekit

Open Type Features bei Google
Google Fonts, Fonts InfoOpen Type Features in CSS
.class {
font-feature-settings: "swsh";
}
font-feature-settings
init
Dieser Text wird mit seltenen Open Type Features ausgestattet.
font-variant
vs.
font-feature-settings?!
»Authors should generally use
"font-variant" and its related subproperties whenever possible and only use "font-feature-settings" for special cases where its use is the only way of accessing a particular infrequently used font« CSS Spezifikation
»There is also a low-level property font-feature-settings which can be used to support legacy browsers. Whenever possible, however, you should use the more modern font-variant properties.« Jonathan Harrell
Variable Fonts
»A variable font is a single font file which behaves like multiple styles.« Richard Rutter
Tools & Demos
Variable Fonts in CSS
@font-face {
font-family: "Avenir Next Variable";
src: url("AvenirNext_Variable.ttf") format("truetype");
}
h1 {
font-family: "Avenir Next Variable";
font-variation-settings: 'wght' 400, 'wdth' 75;
}
Support
Browser-Support, Illustrator, Photoshop
@supports (font-variation-settings: "wght" 400) {
/* CSS Code */
}
Responsive Typography
Schriftgröße
Schriftgröße gleicht Betrachtungsabstand aus
Verhältnisse von Headline zu Fließtext beachten
Relative Einheiten wie em, rem nutzen
Viewport Sized Typo
vw, vh, vmin, vmax
Min/Max-Fonts
Neue Eigenschaften: font-min-size, font-max-size
body {
font-size: calc(14px + (22 - 16) * ((100vw - 320px) / (1600 - 320)));
}
Fazit
Benutzbarkeit
Mehrsprachigkeit
Performance
Open Type Features
RWD
Vielen Dank!
Jonas Hellwig
kulturbanause.de
blog.kulturbanause.de
@_kulturbanause