23. November 2017
Responsive Web Design
Jonas Hellwig
kulturbanause.de
Jonas Hellwig
Frontend Designer
Dozent, Autor & Video-Trainer
Gründer kulturbanause
Inhalte
Philosophie & Entwicklung
RWD Basics
Flexible Raster
Mobile First & Content First
Rapid & Visual-Prototyping
Design Systeme
Optimierung
Philosophie & Entwicklung
Was ist Responsive Design?
Flexibles Layout
Grafiken für alle Display-Qualitäten
Browserspezifische Funktionsweise
Performance-Optimierung
Touch-Screen-Design
etc.
Unser Anspruch
Das Ziel des Users wird erreicht
Das Ziel des Seitenbetreibers wird erreicht
Design ist ein Service
Jeder User wird optimal angesprochen
Create a product, don't re-imagine one for small screens. Great mobile products are created, never ported.
(Brian Fling)
Und das bedeutet?
Eine Website sieht nicht überall gleich aus
Dieses Ziel muss klar kommuniziert werden
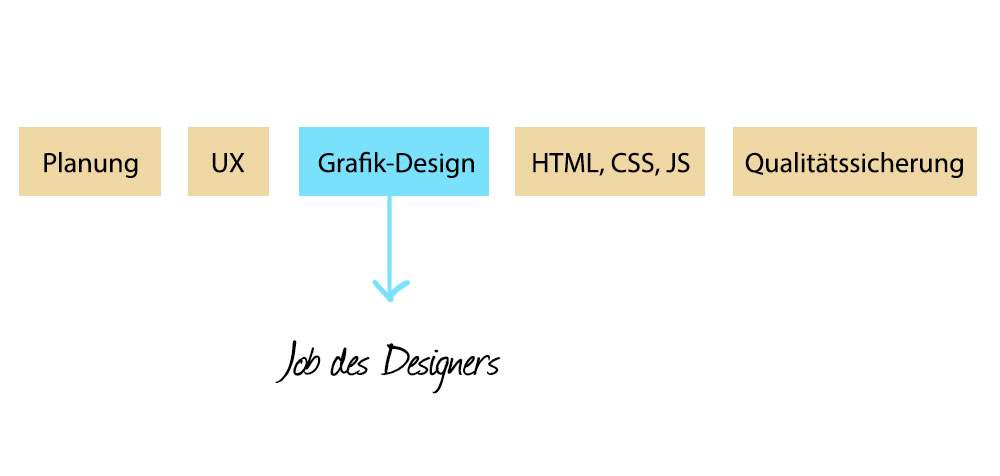
Der traditionelle Workflow

Traditionelle Aufgaben des Designers

Was war uns früher an einer Website wichtig?
Das Layout
Desktop First, moderner Browser etc.
Andere Disziplinen wurden untergeordnet
Nachteile
Platzprobleme auf kleinen Displays
Kompatibilitätsprobleme in alten Browsern
SEO und Performance wurden am Ende optimiert
Statische Layouts führen zu falscher Erwartungshaltung
Nachteile statischer Layouts
Nicht responsive
Keine Animationen / Interaktionen
Keine Scrolling-Effekte
Keine realistische Darstellung
Viel Interpretationsspielraum
Zeitaufwändig
Zu detailliert
Doppelte Korrekturen

Wie hat man diese Probleme gelöst?
Kleine Demos und Prototypen
Oder: Zusätzliche Korrekturschleifen
Was ist uns heute an einer Website wichtig?
Ästhetik
Code-Qualität
Responsiveness
SEO
Performance
Content
Was hat das für Auswirkungen?
Wir arbeiten mit echten Inhalten
Statische Layouts verschwinden
Es wird früh in den Browser gewechselt
Es wird regelmäßig getestet
Die Denkweise in Geräteklassen und Unterseiten verschwindet
Der Workflow verändert sich
Der moderne Workflow

Moderne Aufgaben des Designers

Sketching, Prototyping, Skinning!
Verkauft euch nicht unter Wert!
RWD Basics
25. Mai 2010
Ethan Marcotte – Responsive Design
Flexible Grid + Fluid Images + Media Queries = RWD
Breakpoints & Media Queries
Die Technologie »Media Query« definiert einen sog. Breakpoint
Typische Fehler
Inhalte auf kleinen Geräten entfernen
Mit Media Queries die Displaygrößen abfragen
Verschiedene Bereiche der Seite über zentrale Breakpoints steuern
Never completely hide content
(Google)
Adaptive Layout vs. Responsive Layout
Responsive Layout: microsoft.com
Adaptive Layout: tagesschau.de
Breakpoints richtig setzen
Breakpoints setzen, wenn der Inhalt bzw. das Layout den Breakpoint benötigt!
Positiv-Beispiel: Grundig
Negativ-Beispiel: tagesschau.de
Responsive Layouts sind zukunftssicherer (z.B. bei Übersetzungen)
Modulares Design
Adaptive → Denkweise in Gerätetypen
Responsive → Denkweise in Modulen
Create breakpoints based on content, never on specific devices, products, or brands.
(Google)
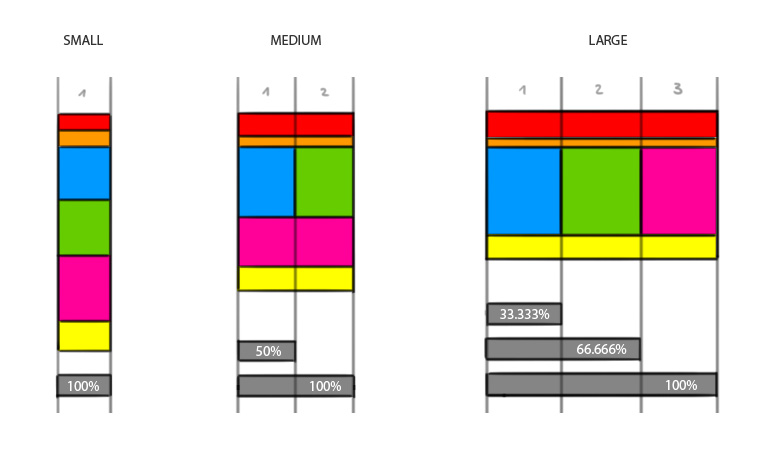
Flexible Raster
Individuelle Raster entwickeln
Float- & klassenbasierte Raster
Grobe Layoutansichten werden festgelegt
Spalten-Breiten werden berechnet

Float- & klassenbasierte Raster
Elemente werden mit Zeilen und Spalten im Raster positioniert
Skizze 1 Skizze 2 Skizze 3 Skizze 4
Flexibel in der Horizontalen, nicht in der Vertikalen
CSS Flexbox Module
Geeignet für lineare Strukturen
CSS Grid Layout Module
Geeignet für verschachtelte Strukturen
Mobile First & Content First
Mobile First
Technisch (Aufbau des CSS-Codes) Beispiel 1 Beispiel 2
Konzeptionell (Denkweise bei der Planung)
Gestalterisch (Weiterführung von mobilen Design-Pattern)
Start with the small screen first, then expand until it looks like shit. Time for a breakpoint!
(Stephan Hay)
Content First
Texte müssen am Anfang vorhanden sein
Andernfalls sinkt entweder die Qualität, oder es steigt der Preis (oder man hat unverschämtes Glück)
Es sollte mit »Real Content« oder »Chaos Content« gearbeitet werden!
Rapid & Visual-Prototyping
Rapid Prototyping
Erzeuge möglichst schnell etwas Greifbares. Teste. Optimiere!
Überlege was du testen möchtest!
High-Fidelity/Low-Fidelity
Rapid Prototyping
Konzeptionelles Prototyping (Pen/Paper, Comp, Axure & Co. )
Technisches Prototyping (Custom, Design-Pattern, Frameworks)
Visuelles Prototyping (XD, Muse, Invision & Co.)
Vorteile technischer Prototypen
Weiterentwicklung zum fertigen Produkt
Analyse und Testing während der Entwicklung
Fehler sind nicht schlimm
wenn:
sie schnell bemerkt werden
sie leicht zu korrigieren sind
Tiny bootstraps for every client
(Dave Rupert)
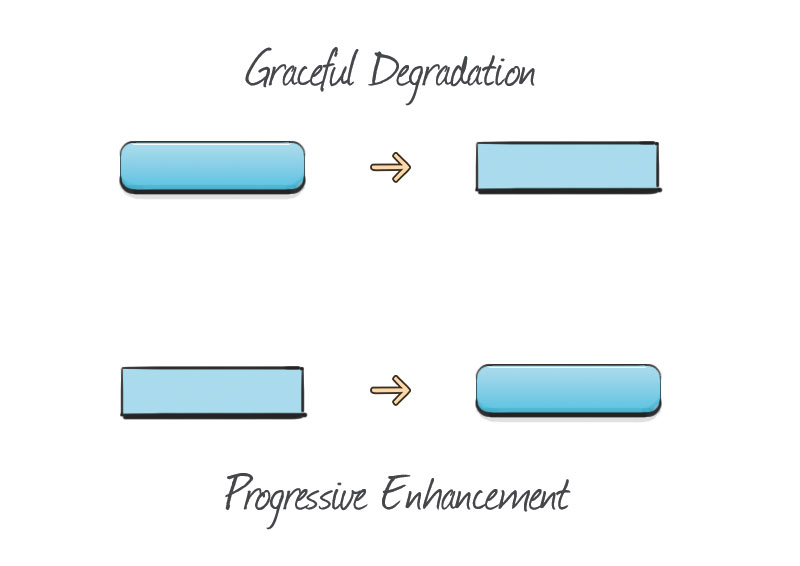
Graceful Degradation vs. Progressive Enhancement
Beide Konzepte können zum gleichen Ergebnis führen
Progressive Enhancement vermeidet Fehler

Design for the smallest mobile device first, then progressively enhance the experience as more screen real estate becomes available.
(Google)
Gestaltung & Design Systeme
Den Stil entwickeln
Design in the browser
Style Tiles (Beispiel Beispiel 2)
Design Systeme

Design Systeme
Frontend Style Guides (Beispiel)
Einheitslook im RWD. Warum?
Frontend-Teams bearbeiten das Projekt
Klassische Designer haben einen geringen Anteil
Der Design-Ansatz ist wenig künstlerisch
Frontend-Teams arbeiten Technologie getrieben
Beispiel: Frameworks, Webfont-Icons, Flat Design, SVG etc.
Individuelles Design
Art Direction und Designer + Frontend-Teams
Fähige Redakteure
Optimierung
Bilder
CSS Backgrounds
Responsive Images (Beispiel 1 Beispiel 2)
Touch-Screen-Optimierung
Tipp-Flächen und Abstände groß genug definieren
Gesten unterstützen
Navigationen »Touch First« entwickeln (Skizze)
Performance-Optimierung
Kompression, Minifiing, Caching, Reduzierung von Requests, Critical CSS etc.
Testing
Chrome Dev Tools